
Przed Tobą
- Pokażę Ci katastroby promów Chellenger oraz Columbia jako przykład braku klarowności w danych
- Dowiesz się jak ważna jest poprawna wizualizacja danych
- Zobaczysz że dane same w sobie nie kłamią, ale mogą być mylnie przedstawiane
28 stycznia 1986 o godzinie 16:39 UTC, 73 sekundy od startu, na oczach setek tysięcy ludzi, zebranych na Przylądku Canaveral (Cape Canaveral) i przed telewizorami, rozpadł się na kawałki prom kosmiczny Challenger. Zginęło siedmioro członków załogi. Wśród nich Christy McAuliffe. Nauczycielka i pierwszą reprezentantką tego zawodu w misji kosmicznej. To dla niej transmisję na żywo ze startu oglądało bardzo dużo dzieci i młodzieży szkolnej.
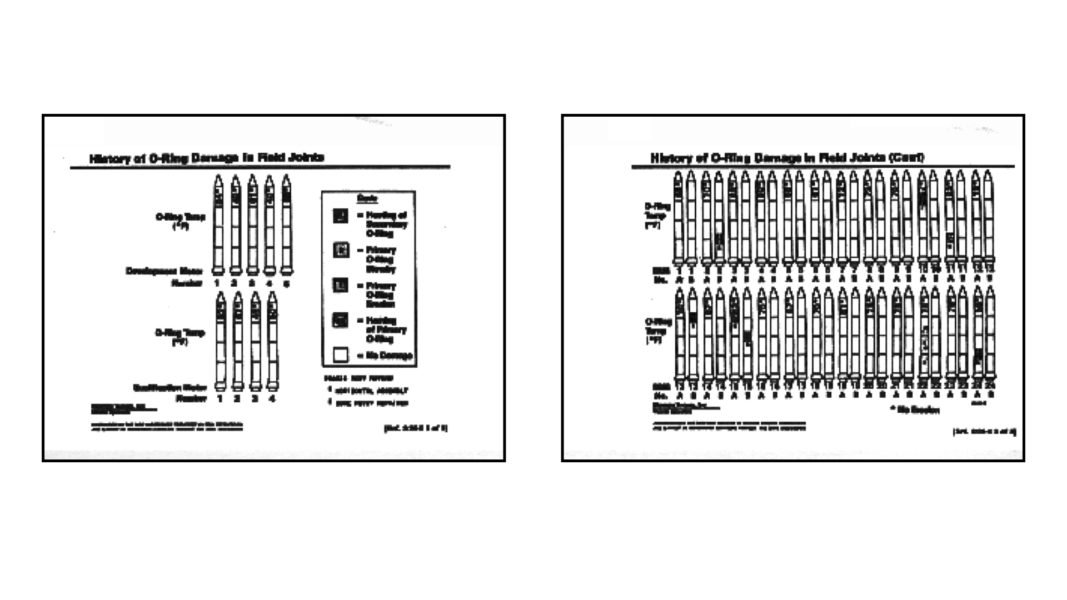
Kilka miesięcy po katastrofie architekt informacji Edward Tufte wysunął śmiałą hipotezę. Jego zdaniem za katastrofę Challengera oraz katastrofę wahadłowca Columbia w dużej mierze odpowiadały… fatalnie przygotowane prezentacje.
Tufte używa wypadku Challengera jako przykładu ilustrującego, jakie skutki może pociągnąć za sobą niejasne przedstawianie informacji na slajdach.
Sugeruje on, że gdyby inżynierowie z Morton Thiokol przejrzyściej przedstawili dane, jakimi dysponowali na temat powiązania między niską temperaturą a przepalaniem się połączeń w rakietach dodatkowych, mogliby przekonać kadrę NASA do odwołania lotu. Podobne zarzuty sformułował w stosunku do sposobu przekazywania danych podczas spotkań NASA z inżynierami nadzorującymi lot promu Columbia.
Hipoteza, że slajdy zabijają ludzi jest śmiała.
Na pewno jednak źle przedstawiona informacja sprawia, że możemy podjąć złe decyzje. W szczególności dotyczy to przedstawiania danych.
Dane wizualizuje się nie dlatego, że ktoś wymyślił w Excelu funkcje generowania wykresów kołowych z każdej komórki tabeli. Dane warto wizualizować tak, żeby można było z nich szybko i trafnie wyciągać wnioski. Zauważać prawidłowości, anomalie. Kłopoty.
Danych nie wizualizuje się też po to, żeby kłamać. O czym często zapominają twórcy słupków w telewizji zwanej publiczną i nie tylko. Bo same dane zebrane prawidłowo nie kłamią. Ale niefortunnie wizualizowane łżą jak psy. Nie obrażając psów. Przykład? Proszę bardzo:


Gdyby oś X była tam gdzie ma być, czyli na poziomie zero to różnica nie byłaby tak potężna. Byłaby zauważalna ale obiektywnie proporcjonalna. I etycznie przedstawiona.
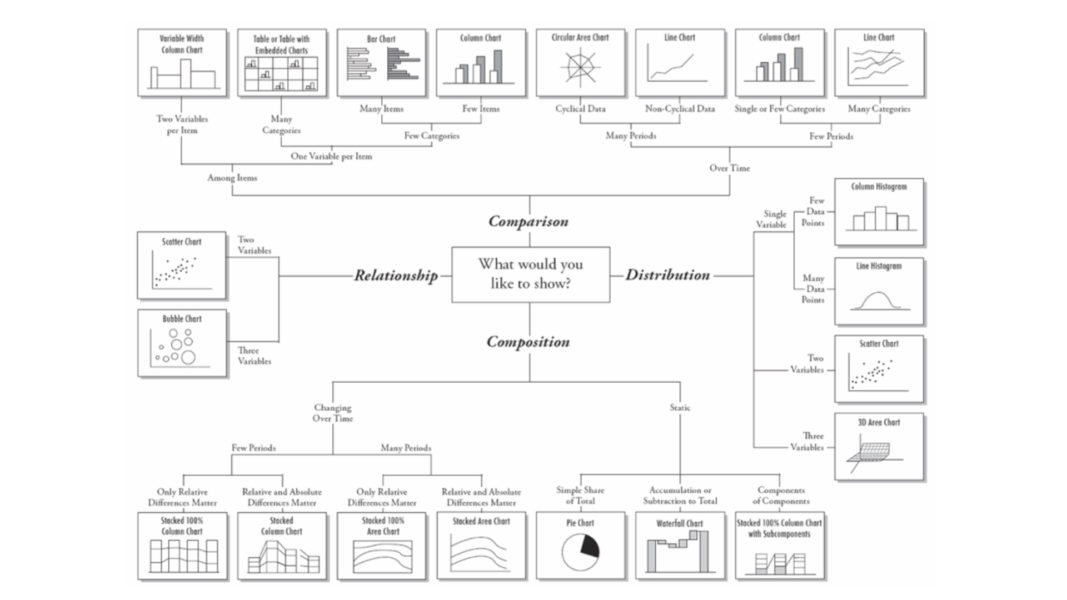
W przypadku tego wykresu mamy do czynienia z rozkładem jednej zmiennej w czasie. I jeśli można za coś pochwalić autora tej wizualizacji, to właśnie za dobór wykresu. Skąd to wiem? Od Edwarda Tufte. W jego zaleceniach dotyczących doboru pyreksu do danych można znaleźć taką super ściągę.

Zwróć uwagę, że jeden z najpopularniejszych w korpo wykresów, na tej ściądze zalecany jest tylko w jednym przypadku. Gdy chcemy pokazać, że całość składa się do 100%. I chcemy pokazać prosty udział jednej lub kilku danych w całości (simple share of total). Na uwagę zasługuje „prosty udział”. Dlaczego? Bo jeśli masz tych udziałów procentowych kilkanaście to taki kolorowy kołowy wykres jest może i piękny jak strój łowicki, ale totalnie nieczytelny.
Jak mówi Janina (Janina Daily) wykres kołowy to taki Fiat Multipla wśród wykresów. Ja dodaje, że można nim jeździć, ale trzeba mieć odwagę. Tak samo z wykresem kołowym. Można go prezentować ale nie trzeba (najczęściej).

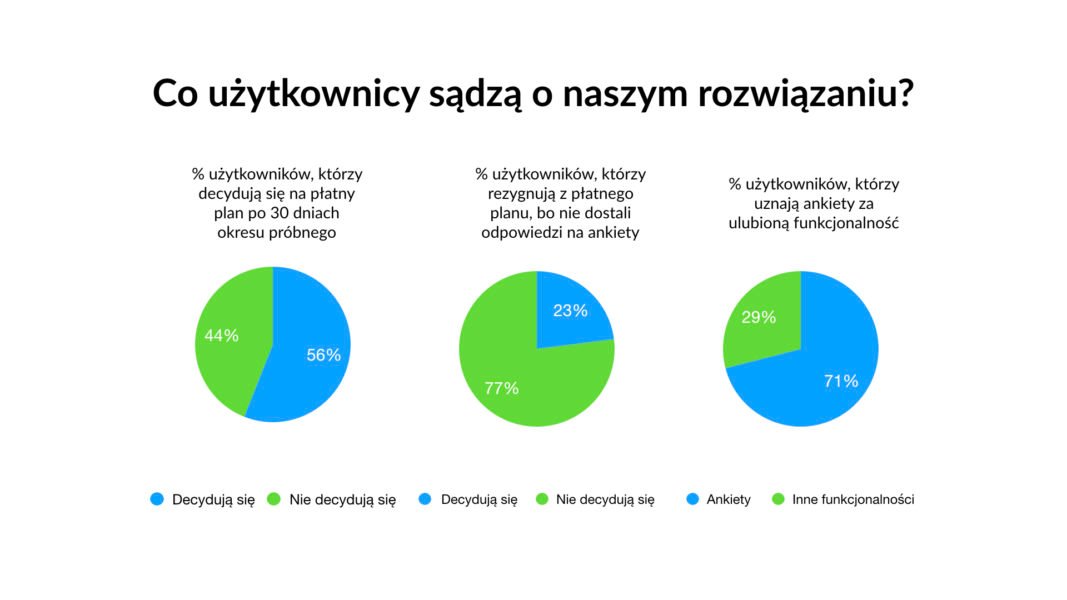
W tym przykładzie rzeczywiście użytkownicy, którzy się zdecydowali i nie zdecydowali składają się do 100%. Jednak pokazywanie tej proporcji na wykresie kołowym urąga inteligencji odbiorcy. Jeśli chcemy się skupić na tym, co ważniejsze po prostu skupmy się na 56% (pierwszy wykres). I w ogóle zrezygnujmy z wykresu kołowego.
Kolejny błąd – legenda oddalona od samego wykresu. I jeszcze jedno. Poszczególne koła dotyczą innych pytań. A forma przedstawienia może sugerować, że mamy cały czas do czynienia z tą samą całością. A nie mamy. Bo pierwszy wykres dotyczy wszystkich użytkowników. Drugi dotyczy już tylko tych, którzy się nie zdecydowali na płatny plan. Trzeci zaś może dotyczyć albo wszystkich albo tych, którzy się zdecydowali. Ale tego się nie dowiemy. Na pewno nie z wykresu. To w zasadzie trzy różne analizy. I przedstawianie ich w taki sposób sugerujący TO SAMO jest błędem.
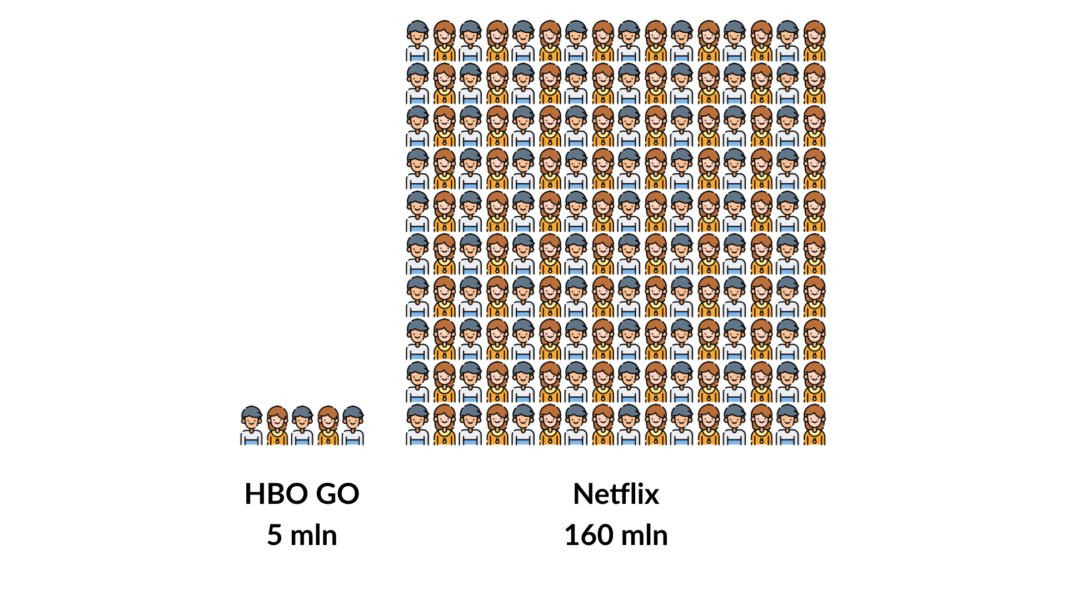
Duże liczby (również wizualizowane) warto pokazywać kontekstowo. Nie ma na przykład sensu wizualizować samej liczby użytkowników Netflixa, czyli 160 milionów. Jeśli już chcesz tę liczbę pokazać, to warto ją pokazać porównując do choćby innego serwisu streamingowego. Na przykład HBO Go.

Ten przykład pokazuję na szkoleniach. I zawsze zaznaczam, że o ile w Polsce taka wizualizacja jeszcze by przeszła, to w wielu innych krajach mógłbym być (słusznie) posądzony o małą wrażliwość na diversity. W końcu mamy tu białych ludzi. Kobietę i mężczyznę. I to jeszcze w układzie, który sugeruję parę. A przecież świat się z takich klocków nie składa. Dlatego podkreślam, że dane warto też tak wizualizować, żeby… wizualizacja nie budziła niepotrzebnych emocji, które mogą zaburzyć prawidłową interpretację.
Dane nie kłamią. Ludzie kłamią za pomocą danych. Bardzo często je źle wizualizując. Albo prezentując tak, że nie sposób z tej prezentacji wyciągnąć szybkich wniosków. Bo wizualnie wnioskujemy szybko.
Ja na przykład ostatnio wywnioskowałem w 400 milisekund, że ktoś sugeruje wzrost liniowy zachorowań na CoVid-19.

Wywnioskowałem źle. W pierwszej kolejności moje oczy przykuł wykres. w czasie 400 milisekund mój mózg zsyntezował kolor kształt i nadał mu znaczenie. A ponieważ autorka posta sugerowała, że z wykresem jest coś nie tak, to szybko doszedłem do wniosku, że właśnie to. Dopiero, gdy ktoś zwrócił mi potem uwagę, że skala jest wykładnicza – zreflektowałem się.
Wiem – powiesz przecież, że TO JEST NAPISANE. Jednak dobry wykres to taki, który człowiek rozumie, bez zbytniego zaczytywania się.
Mózg szybko wnioskuje. I czasem te wnioski go przerażają. Jak w przypadku kolejnej wizualizacji z „czasów zarazy”.

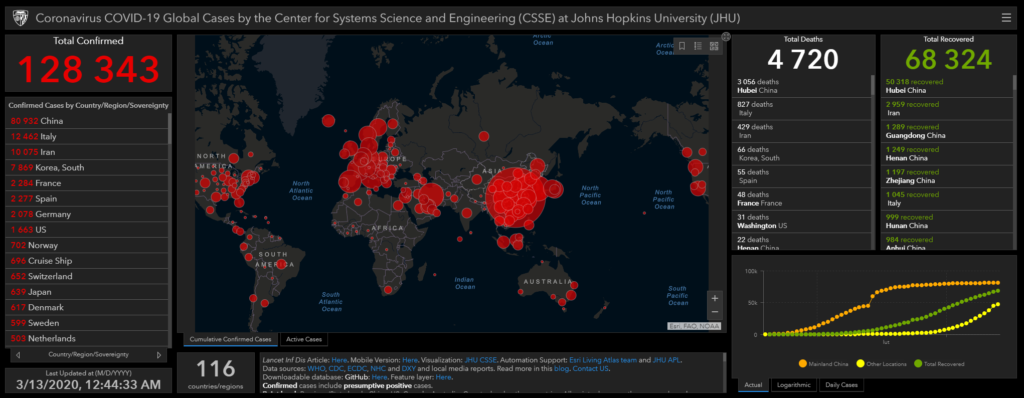
W wykresie bąbelkowym (szczególnie na mapie) warto zadbać, by sam bąbelek był proporcjonalny do kraju (miasta, województwa czy gminy).
Dodatkowo ta akurat konkretna mapa jest czarna. I choć black mode generalnie polecam (bo daje duży kontrast a to ważne szczególnie dla osób słabowidzących), to w tym przypadku optowałbym za bardziej harmonijnymi i… spokojnymi barwami. Zwłaszcza, że to zestawienie czerni i czerwonego aż krzyczy „ALERT” I o ile zgodzę się, że zrobiło się naprawdę nieciekawe, to wzniecanie niepokoju przy odczytywaniu danych, to coś czego nie potrzebujemy.
Wizualizujesz po to, żeby można było wyciągać mądre wnioski i podejmować mądre decyzje. Chyba, że robisz to po to, żeby manipulować. Chociaż szczerze wierzę. W ciebie. I w dobra informację.

Na pracę Edwarda Tufte i Barbary Minto powołuję się często podczas szkoleń. Oboje są wpisani do standardów IBCS. I oboje uczą, że dobra informacja to taka, która nie wprowadza w błąd. I nie prowadzi do katastrof. Mniejszych i większych.
Robison, Wade; Boisjoly, Roger; Hoeker, David; Young, Stefan (2002) [1996], „Representation and Misrepresentation: Tufte and the Morton Thiokol Engineers on the Challenger”, Science and Engineering Ethics, Online Ethics Center for Engineering, 8: 59–81, doi:10.1007/s11948-002-0033-2, PMID 11840958
PS: Bardzo dokładną i rzetelną analizę mapy występowania koronawirusa przeprowadził Piotr Marszałkowski z UX Marszałkowski.
W moim kursie na Udemy znajdziesz jeden blok w pełni poświęcony projektowaniu slajdów i wizualizacji danych. Podobnie jak w mojej nowej książce „Prezentacje. Po prostu!”, której premiera już 10.04.2020.










Komentarze
Proszę o zachowanie kultury wypowiedzi w komentarzach.