
Przed Tobą
- Przedstawię Ci moje zdanie na temat pracy z PowerPointem
- Poznasz zasady projektowania komunikacji wizualnej
- Omówię treorię podwójnego kodowania
- Dowiesz się o alternatywach dla PowerPointa
- Odwołam się do katastrofy Columbii, wskazujące na dramatyczne skutki złej komunikacji wizualnej
Ponad 55 tysięcy znaków, czyli nieco ponad 6 tysięcy słów. Tyle napisałem o projektowaniu komunikacji wizualnej. Czytanie zajmie ci około 29 minut. To teoria z przykładami. Wdrażać ją musisz sam∗. To zajmie więcej niż 29 minut. Ale nie wieczność całą. Powodzenia!
Jak korzystać z psychologii poznawczej i projektować komunikację wizualną, która wzmacnia przekaz.
Nie wiem jakie jest prawdopodobieństwo, że będziesz pracować jako inżynier lub inżynierka w Boeingu. Mam jednak dla ciebie radę. Jeśli będziesz tam pracować i prezentować dla menadżerów NASA, nie odpalaj PowerPointa. Od 26 sierpnia 2003 roku w NASA ten program jest równie mile widziany, co Zenek podczas Warszawskiej Jesieni.
Dlaczego?
Bo jeden slajd przygotowany programie Microsoftu przyczynił się pośrednio do śmierci siódemki astronautów. Michael P. Anderson, David Brown, Kalpana Chawla, Laurel Clark, Rick Husband, William McCool, Ilan Ramon zginęli, bo ktoś przygotował fatalny slajd, którego użył podczas fatalnego spotkania.
To nie moja opinia. To wyniki śledztwa komisji sprawniejszej niż ta od wybuchających parówek i stalowych brzóz. W raporcie Columbia Accident Investigation Board (CAIB) z 26.08.2003 znajdziesz feralny slajd. Dosadnie przypomina o tym, jak ważne jest prawidłowe komunikowanie. Zwłaszcza, kiedy waży się czyjeś życie.

Death by Powerpoint, czyli śmiertelne żniwo PPTX (i nie tylko)
Prom kosmiczny Columbia wykonał 28 lotów, spędził w przestrzeni kosmicznej 300,74 dni, zaliczył 4808 orbit, łącznie przeleciał 201 497 772 km (wliczając również jego ostatnią misję). Na pokładzie przebywało łącznie 160 astronautów. Wśród nich ostatnia siódemka, która spłonęła żywcem 1 lutego 2003. Gdy prom wracał już na ziemię. Ziemię, na której czekały rodziny i bliscy.
Jak do tego doszło? I jaką rolę odegrał w katastrofie program stworzony przez Roberta Gaskinsa i Dennisa Austina¹?
82 sekundy po starcie, fragment pianki osłaniającej zbiornik zewnętrzny wahadłowca oderwał się od zbiornika i uderzył w skrzydło orbitera. Wyrwał dziurę o średnicy ok. 25 cm w osłonie termicznej skrzydła promu. Podczas przelotu przez termosferę gorące gazy (a w zasadzie plazma) stopiły poszycie i zaczęły dostawać się do środka.
Czy NASA o tym wiedziało? Tak! Już po dotarciu promu na orbitę inżynierowie i obsługa naziemna wiedzieli o ćwierć metrowej wyrwie. Jednak przez kilkanaście dni misji, podczas trwających na ziemi spotkań inżynierowi z Boeinga i pracownicy NASA nie ustalili, czy uszkodzenie było wystarczająco poważne, by podejmować radykalne działania. Na przykład by wysłać drugi prom na orbitę i ewakuować wspaniałą siódemkę. 1 lutego 2003 roku przekonali się, że uszkodzenie było poważne.
Dlaczego tak trudno było ustalić czy dziura w powłoce to problem?
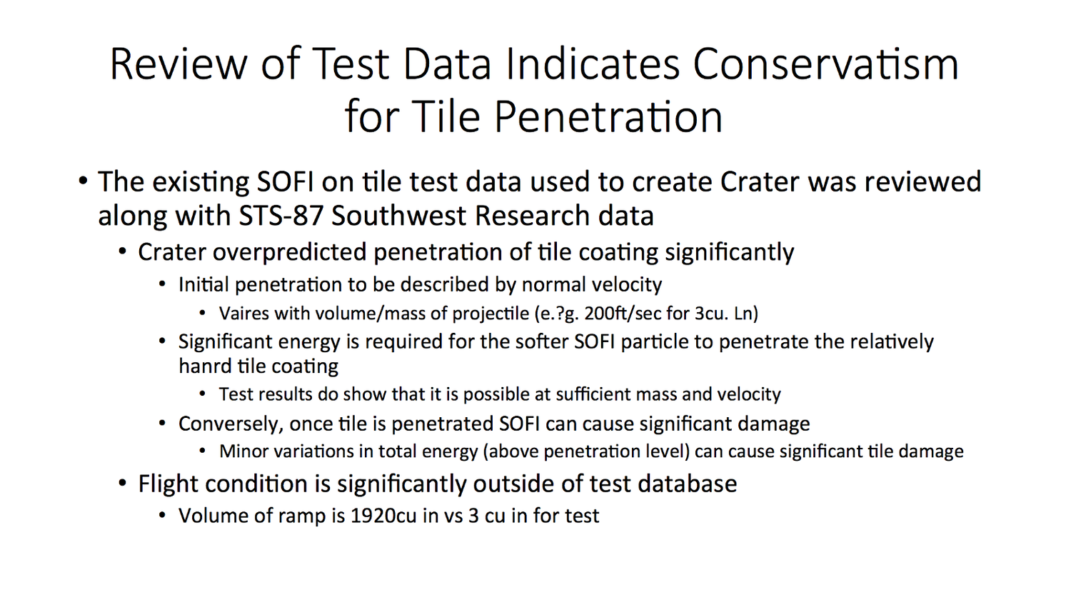
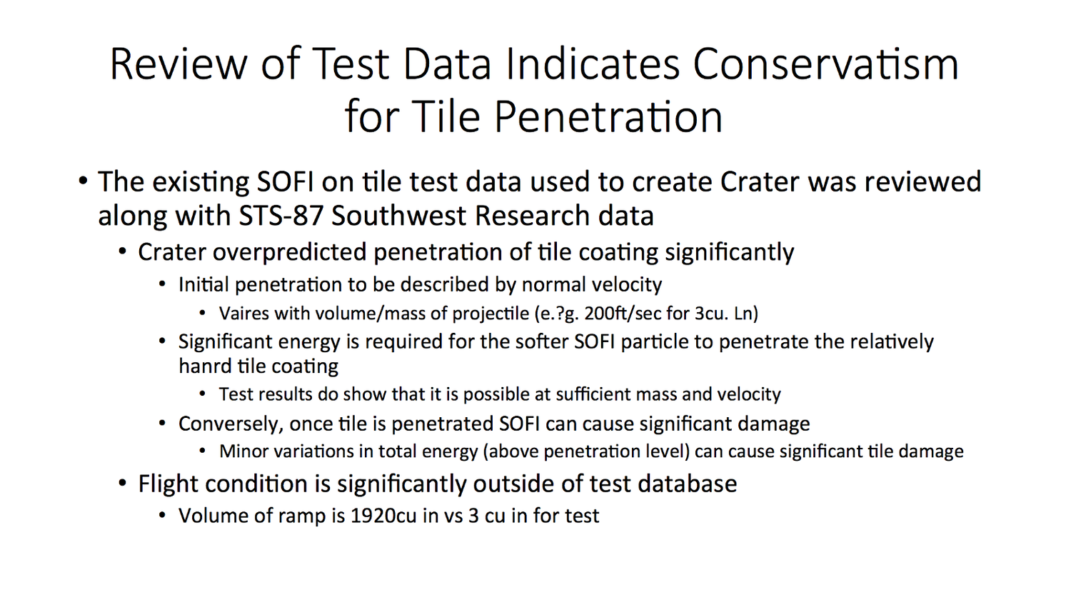
Bo ustalano to podczas spotkań, na których inżynierowie Boeinga mówili i równocześnie pokazywali statyczne slajdy. 28 slajdów. Wśród nich ten jeden feralny. Który zawierał informacje o teście jaki przeprowadzono, by sprawdzić wytrzymałość osłon. Teście z wykorzystaniem pianki 600 razy mniejszej niż ta, która uderzyła w osłonę.
Znajdziesz tę kluczową informacje na tym slajdzie?

Gdyby informację przekazano prawidłowo zarządzającym bezpieczeństwem lotu, NASA mogłoby działać. Lecz zagrożenie zlekceważono. Bo ktoś je fatalnie zakomunikował wizualnie.
Edward Tufte – Sherlock Holmes od PowerPointa
Jednym z ekspertów, który w raporcie Columbia Accident Investigation Board (CAIB) wydał na slajdy wyrok Guilty as charged był Edward Tufte. Tufte to statystyk², specjalista od wizualizacji danych i artysta sztuk wizualnych. NASA chciała by pomógł w wyjaśnieniu przyczyn katastrofy. Tufte udowodnił, że o ile do samej katastrofy doprowadziła dziura wielkości dużego talerza, to do samego zaniedbania i zlekceważenia zagrożeń przyczyniło się coś innego. Zła komunikacja wizualna podczas źle prowadzonego spotkania.
Podczas spotkania mózg powinien prawidłowo synchronizować informacje z różnych kanałów. I inferować (wnioskować) prawidłowo. Sprzyja temu:
- materiał skupiający uwagę (ważny i znaczący dla odbiorcy)
- materiał zaprojektowany tak, by łatwo i prawidłowo go przetwarzać³.
- dobre wzmocnienie wizualne zsynchronizowane z narracją.
Podczas spotkań Boeinga z Nasa, inżynierowie Boeinga mówili i pokazywali statyczne slajdy. Podobnie jak to robi większość z 30 milionów prezentujących każdego dnia gdzieś na ziemi. A o oznacza, że przedstawiciele NASA słuchali i… poczytywali statyczny, wypunktowany i fatalnie podany materiał na slajdach. A to potężny problem. Bo trudno na ziemi znaleźć mózg, który dobrze by równocześnie słuchał, czytał i potem wyciągał prawidłowe wnioski.
Bodźce słuchowe i wzrokowe powinny się idealnie dopełniać. W idealnym synchronie. Przy czym nazywanie tekstu z 4 poziomami wcięć na slajdzie trudno uznać za zaprojektowany bodziec wizualny. To tak jakby Bazylikę w Licheniu nazwać dobrą architekturą. Nie da się.

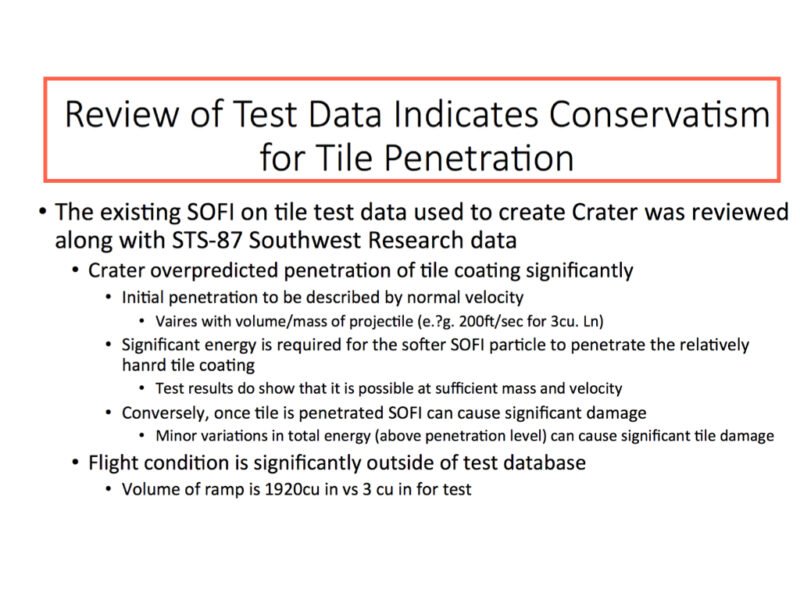
Pierwsze co na slajdzie rzuca się w zrozpaczone oczy poszukujące ładu, składu i harmonii to nagłówek. Nic dziwnego – jest największy. A nasz mózg postrzega dość stereotypowo – duże znaczy ważniejsze. Największe zaś najważniejsze. Ten nagłówek brzmi kojąco:
Review of test Data Indicates Conservatism for Tile Penetration
Ten inżynierski bełkot można przetłumaczyć tak:
Przegląd danych testowych wskazuje na konserwatywne podejście w kwestii penetracji płytek
Co pewnie miało znaczyć – nie ma się czym martwić. Zrobiliśmy kiedyś testy. Możecie być spokojni!

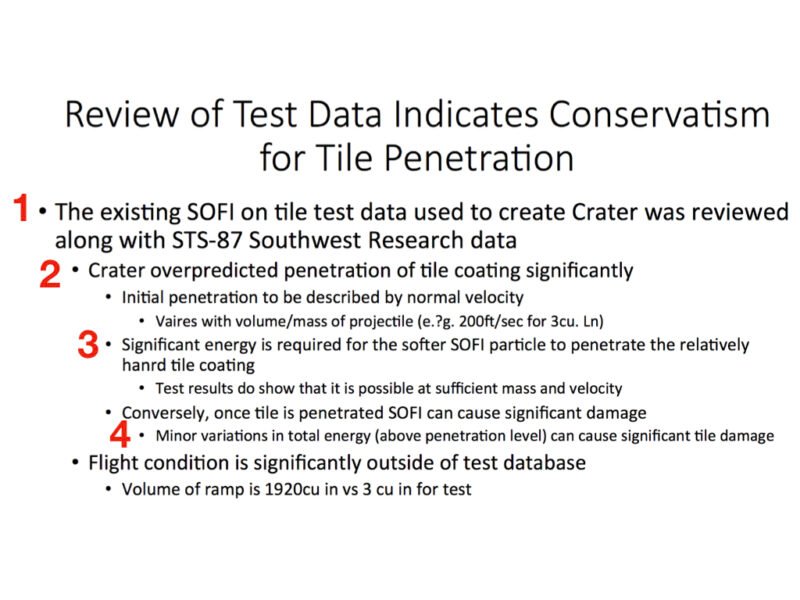
Statyczny slajd, z którego korzystali ludzie Boinga podczas spotkania ma 4 poziomy wcięcia. Bez wyraźnego uzasadnienia dla takiej decyzji projektowej. Czy mamy traktować punkt 1 jako jedyny główny punkt slajdu? Czy 2 jest zatem podrzędny wobec 1? 3 wobec 2, a 4 wobec 3? A co z punktem ostatnim, który brzmi:
Flight condition is significantly outside of test database
(Warunki lotu znacznie wykraczają poza testową bazę danych)
Czy jest podrzędny wobec 2? A jeśli tak, to dlaczego! W końcu to najważniejsza informacja! Bo kojące wyniki testów wykonano dla próbki 600 razy mniejszej niż ta, która spowodowała wyrwę!

Na samym dole zaś hit, który by śmieszył, gdyby nie chodziło o ludzkie życie. Najmniejszym możliwym fontem informacja o tym, że pianka mogła doprowadzić do uszkodzenia. I jak wiemy – doprowadziła.
Jakie najgorsze grzechy popełnili ci, którzy informacje przekazywali? Podobne jak 99% pracowników firm, z którymi pracuję na szkoleniach. Slajd jest statyczny, a informacja przekazywana ustnie dynamiczna. A to sprawia, że nie da się prawidłowo synchronizować dwóch kanałów. Bo da się przeczytać informację, zanim ktoś ją wypowie! Poza tym slajd jest slajdem… A nie na przykład flipchartem, whiteboardem czy folią adhezyjną, na której wraz z wypowiadanymi słowami (w trakcie dyskusji) pojawiają się obrazy, wykresy i mapy myśli pomagające lepiej rozumieć treść.
Podczas spotkań takie wzmocnienie wizualne jest prawie zawsze lepsze. A my jednak uparcie stawiamy na PowerPointa. Nie bacząc na koszta, które ze sobą niesie.
Dobre praktyki, 100 miliardów Euro i PPPP
100 miliardów Euro. Tyle w przybliżeniu kosztuje europejską gospodarkę rocznie korzystanie z PowerPointa. To szacunki Partii Przeciwników PowerPointa ze Szwajcarii. Wiem, zarówno nazwa partii, jak i wyliczenia brzmią jak żart. Żartem jednak nie są.
Na koszt składają się źle wykorzystany czas spotkań i błędne decyzje podejmowane na podstawie źle przygotowanych materiałów. Rzadko tak dotkliwe, jak ta, która doprowadziła do śmierci siódemki astronautów.
Czy wiedza o tym, że PowerPoint powinien zniknąć w piekielnych czeluściach jest wiedzą tajemną? NIE. O potężnych kosztach można przeczytać nie tylko w raporcie po katastrofie promu kosmicznego Columbia. Nie tylko na hermetycznych stronach mistrzów komunikacji wizualnej jak Tufte. Pisał o nich Forbes czy Washington Post.
Dlaczego więc w większości firm na spotkaniach torturujemy się slajdami o wątpliwej wartości? Dlaczego wykładowcy akademiccy w znakomitej większości męczą studentów dokumentami tekstowymi w formie slajdów podczas zajęć, które powinny się nazywać „Poczytajmy razem slajdy”? Dlaczego wreszcie niektórzy prelegenci na konferencjach uważają, że super pomysłem będzie zrzucenie ciężkiego ładunku słów na ekran i zmuszanie widza do czytania i słuchania na raz?
Prawdopodobnie dlatego, że tkwimy w okowach błędu status quo (ang. status quo bias). A także dlatego, że PowerPoint to opcja domyślna. Jak spotkanie w Outlooku ustawione na 60 minut. Czy poranna kawa bez względu na to, czy jej potrzebujemy czy nie. A opcja domyślna to potężny mechanizm wpływający na nasze decyzje.
Poza tym PowerPoint to jedna z korporacyjnych dobrych praktyk. Które praktykami stały się tylko dlatego, że przez lata nikt ich nie kwestionował. A których „dobra” nikt nie ośmielił się weryfikować eksperymentalnie.
Kiedy ostatnio ktoś u ciebie w firmie zaproponował, Hej, przetestujmy przez tydzień spotkania bez slajdów (które zastąpimy whiteboardami, flipchartami czy rysowaniem na żywo) i porównajmy ich efektywność ze spotkaniami tradycyjnymi! No właśnie.
Ja sam przyznaję bez bicia, że często ze slajdów korzystam. Z tym jednak zastrzeżeniem, że moje nigdy nie są statyczne. Nigdy nie są przeładowane tekstem. I często podczas warsztatów – również online – korzystam z whiteboardów lub folii adhezyjnych, na których synchronicznie rysuję⁴.
Ty też nie musisz od razu latać od komputera do komputera i odinstalowywać PPTX. Możesz nauczyć się projektować doskonałą komunikację wizualną. I z czasem wzmacniać to co mówisz częściej rysunkiem czy diagramem. Nawet jeśli od twoich prezentacji nie zależy ludzkie życie.
Opowieści z jaskini w Lascaux i śmierć narracji
Jest taka piękna scena w filmie Agora, która uwielbiam. Hypatia Aleksandryjska – naukowczyni, wybitna myślicielka zamordowana przez pierwszych ortodoksyjnych chrześcijan – uczy młodych ludzi praw fizyki. Nie ma rzutnika, nie ma komputera. Bo zanim te powstaną minie prawie 2 tysiące lat. Hypatia ma wiedzę, opowieść i rekwizyt. Chusteczkę, która służy za wzmocnienie wizualne.
Zanim w 1987 PowerPoint rozpoczął swój złowieszczy marsz po firmach, uczelniach i konferencjach, ludzkość radziła sobie dobrze.
Myślę, że nawet bardzo dobrze. Potrafię sobie wyobrazić jedną z pierwszych multimedialnych prezentacji. Jakie 15 tysięcy lat temu w jaskini rozświetlonej światłem ogniska człowiek z Lascaux opowiada o polowaniu. To jego case study. Na ścianach pojawiają się obrazy – wzmocnienie wizualne. Narysowane jelenie, byki, żubry i konie ułatwiają widowni rozumienie treści. Pojawiają się synchronicznie. Rozkwitają wraz z biegiem opowieści. Są adekwatne i są precyzyjnie podane w czasie. W przeciwieństwie do znakomitej większości, którą zaserwują dziś na 30 milionach spotkań ludzie na ziemi.
Dobra prezentacja – sprzedażowa, warsztatowa czy konferencyjna – to nie slajdy. To wartość zakodowana w treści wypowiadanej przez człowieka. To odpowiednio zaprojektowana narracja (story), którą podajemy odbiorcy. Czasem z towarzyszeniem wzmocnienia wizualnego. Które – jak sama nazwa wskazuje – ma wzmacniać, a nie dublować.
Żeby dobrze projektować narrację trzeba wiedzieć jak działa mózg. I korzystać z wiedzy o skuteczności storytellingu czy tak zwanej structured communication⁵.
Żeby dobrze wzmacniać wizualnie trzeba respektować prawa percepcji wizualne i rozumieć logikę poznawczą człowieka. Przede wszystkim jednak trzeba zrozumieć rolę wzmocnienia wizualnego.
Slajd czy slajdument?
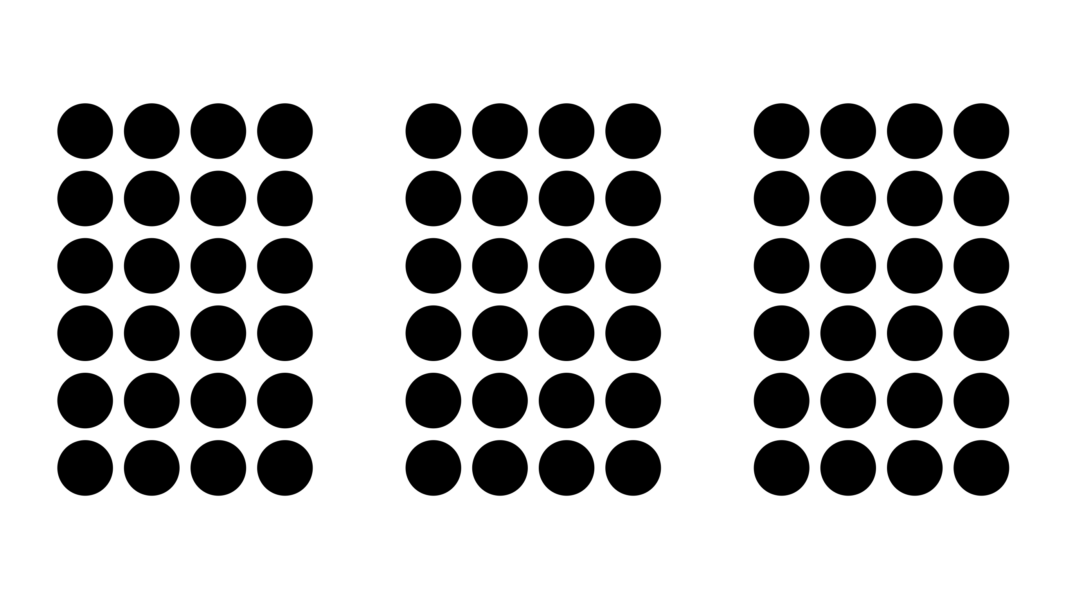
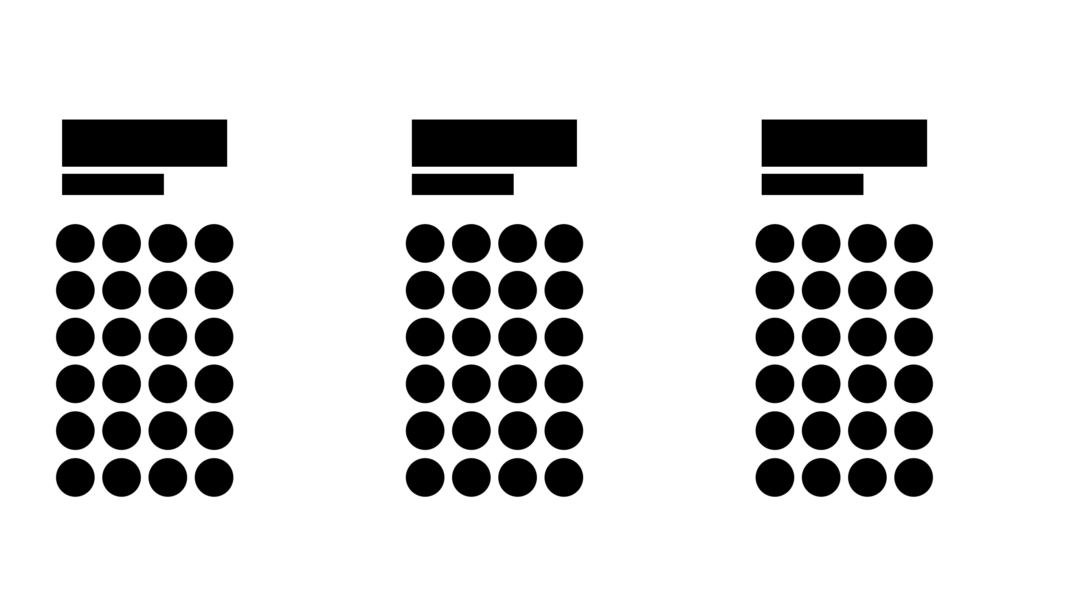
Załóżmy, że chcesz przedstawić wyniki badania użytkowników. Sprawdzał∗ś czego chcą najbardziej od komunikatora, który zaprojektowaliście do wewnętrznego użytku w firmie. Masz cztery główne wnioski, które chcesz przedstawić przełożonemu i zespołowi, który pracuje nad produktem. Siadasz do prezentacji i bez chwili namysłu wrzucasz na slajd 4 punkty. Wygląda to tak:

Gratuluję! Właśnie przygotował∗ś slajdument. Dokument tekstowy w formie slajdu. Wrzucił∗ś informacje w formie tekstu – pełnymi zdaniami – na slajd. Podczas spotkania poczytacie go sobie wspólnie z kolegami i koleżankami. Ty rozpoczniesz być może wątek od słów:
Chcę powiedzieć Wam dziś, czego dowiedzieliśmy się z badań…
Na ekranie pojawi się statyczny slajd. I zanim dojdziesz do pierwszego punktu wszyscy na sali przeskanują już wzrokiem wszystkie 4. Domkną proces poznawczy i przestaną cię słuchać. Z tym założeniem, że w ogóle ciebie nie słuchali. Bo gdy skanowali i czytali, to ich mózg nie był w stanie jednocześnie integrować bodźców z twoich złotych ust.
A można było inaczej.
Mogł∗ś opowiadać o wynikach badania i synchronicznie odsłaniać 4 karty po kolei. Karty uszczuplone o tekst zapisany pełnymi zdaniami. Który przecież byś wypowiadał∗. Wtedy w pierwszej sekwencji pojawiłby się wraz ze słowami, Po pierwsze direct messaging! Użytkownicy chcą się bezpośrednio komunikować… punkt pierwszy na slajdzie. W formie hasła:

Tym razem nikt nie przeczyta przed czasem pozostałych punktów. Co więcej – jest wyższe prawdopodobieństwo, że zebrani będą cię słuchać. Do to twoja narracja jest najważniejsza. Punkt na slajdzie tylko kotwiczy informację. Omówił∗ś punkt pierwszy? Można przejść do drugiego. O tak:

Zwróć uwagę, że punkt pierwszy – już omówiony – stłumiłem. Czemu? Bo teraz ważniejszy jest drugi. O nim teraz mówisz. Analogicznie będzie z 3 i 4.
W ten sposób informacja będzie przetwarzana we właściwym czasie. Synchronicznie! A co z tym pierwszym statycznym slajdem, który przygotował∗ś? Możesz go wykorzystać jako dokument tekstowy w formie slajdów (czyli Slajdument) i przesłać zainteresowanym, którzy chcieliby poczytać sobie materiał samodzielnie. Bo slajdument jest do czytania. Jak gazeta, książka czy instrukcja obsługi pralki. Na pewno zaś nie wzmacnia opowieści. Jeśli już to ją osłabia.
Czy to jedyna możliwość poprawy i zamiany slajdumentu na coś, co faktycznie poprawia zrozumienie? Nie! Można jeszcze skorzystać z efektu wyższości obrazu. Wtedy wyglądałoby to tak.
Efekt wyższości obrazu to używanie adekwatnych zdjęć, grafik czy rysunków, które towarzyszą słowu. Dzięki takiemu parowaniu wpływasz na zapamiętywanie materiału. Zapamiętywanie treści z odpowiednimi obrazami wzrasta nawet o 65% w stosunku do samej „gołej” narracji.
Efekt wyższości obrazu wyjaśnia tak zwana teoria podwójnego kodowania. Opiera się ona na założeniu, że człowiek tworzy reprezentacje rzeczywistości w dwóch systemach – niewerbalnym, inaczej sensorycznym oraz werbalnym – językowym. Podczas spotkania czy konferencji też.
Teoria podwójnego kodowania zakłada, że system niewerbalny składa się z pięciu podsystemów – po jednym na każdy z pięciu zmyslów. Niewerbalne reprezentacje umysłowe nazywane są imagenami. Cechuje je duże podobieństwo do rzeczywistych obiektów, jakie reprezentują. Teoria podwójnego kodowania wymienia także system werbalny, w którym reprezentacje przybierają formy językowe. Logogoeny, czyli reprezentacje werbalne przynależą do jednego z trzech podsystemów: wizualnego, akustycznego i dotykowego. Mają symboliczny charakter. Słowa i etykiety werbalne nie przypominają brzmieniowo reprezentowanych obiektów (z wyjątkiem wyrazów dźwiękonaśladowczych).
Logogeny są szczególnie przydatne do reprezentacji pojęć abstrakcyjnych, których stworzenie niewerbalnych reprezentacji jest szczególnie trudne. Na przykład logogenem pojęcia czas może być ikonka zegara lub oś czasu z poszczególnymi krokami milowymi projektu. A logogenem miłości zdjęcie dwóch wydr trzymających się za łapy podczas snu. Żeby strumień wody ich nie rozdzielił.

Więcej o efekcie wyższości obrazu dowiesz się z tekstu, który napisałem kilka lat temu. Znajdziesz tam też jeszcze jeden przykład dobrej synchronizacji.
No dobrze, a jeśli jednak zechcesz być Janosikiem sal konferencyjnych. Walecznym Jurandem wysadzającym zakon PPTX od środka. Lub Wonder Woman zbawiającą świat od slajdów? No cóż – masz moje błogosławieństwo. Poza nim potrzebujesz jeszcze przekonać się, że potrafisz rysować.
Drzewa logiczne, radość tworzenia i cztery ściany
Załóżmy, że z zespołem do spraw rekrutacji chcecie porozmawiać o przyczynach niedostatecznej realizacji planu na rok 2021. Możesz przygotować slajdy, ale może też zdecydować się na odważny krok. I wzmocnić waszą narrację rysowaniem.
Przed spotkaniem całą salę konferencyjną obklejasz arkuszami foli adhezyjnej. To twoje płótno. Carte Blache, na którym pojawią się informacje.
Na jednej ścianie przedstawisz i poddasz dyskusji sytuację bieżącą. Jak jest. Na drugiej wyrysujecie możliwe koszty obecnej sytuacji. Na trzeciej przyczyny (hipotezy) obecnej sytuacji. A na ostatniej możliwe rozwiązania.
Po chwili zastanowienia decydujesz jednak, że czynniki wpływające na sytuację bieżącą ustawisz chronologicznie przed samym opisem sytuacji. Tak by naśladować logikę mózgu. Przyczyna powinna być przed skutkiem. nie na odwrót. Masz więc cztery ściany.
Na początku spotkania podejdziesz z zespołem do tej opisującą bieżącą sytuację. Ten materiał możesz przygotować wstępnie wcześniej. Potem tylko go uzupełnicie o dodatkowe informacje.
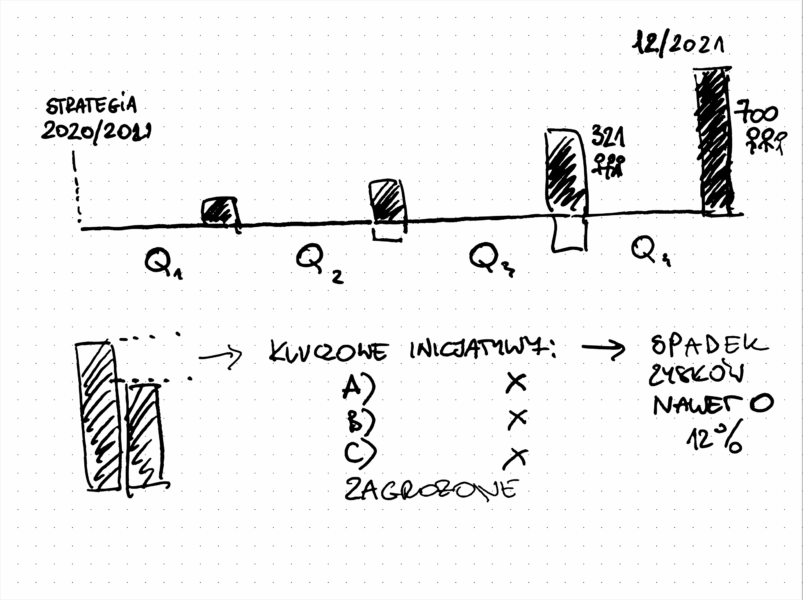
Taki materiał mógłby wyglądać mniej więcej tak.
Oczywiście to tylko schemat. Każdy przypadek trzeba rozrysowywać na bazie danych i informacji właściwych danemu problemowi.
Załóżmy, że tu na początku roku założyliście, że aby zrealizować kluczowe inicjatywy musicie znaleźć 700 pracowników (w tym programistów i twórców treści do kursów). Tworzysz więc oś czasu pokazującą przebieg wydarzeń od lewej do prawej. Na prawym skraju założenie. Słupek proporcjonalnie pokazujący cel – 700 ludzi. Potem w rozłożeniu na kwartały wyniki rekrutacji. Zawsze na końcu kwartału.
Poniżej pokazujesz różnicę między założeniami i realizacją i skutki. Najpierw zagrożone inicjatywy. Potem zagrożone zyski. Bo taka jest logika zdarzeń.

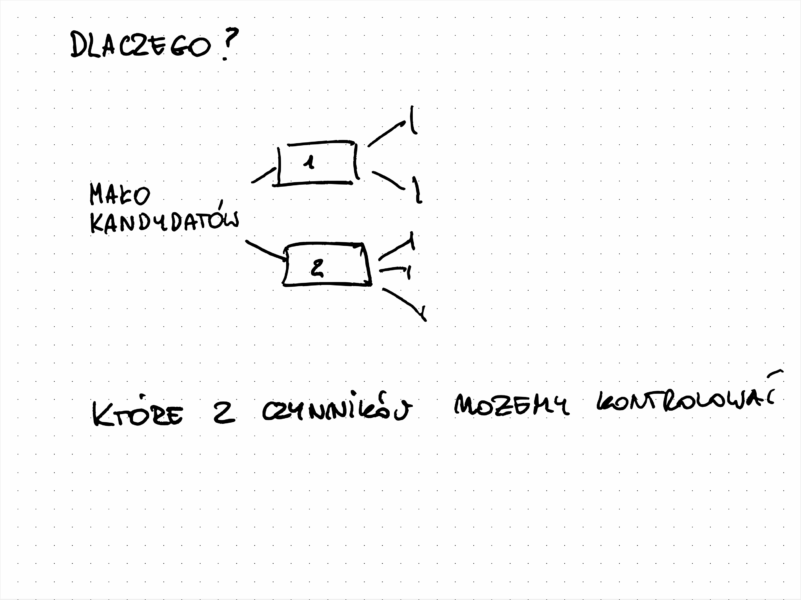
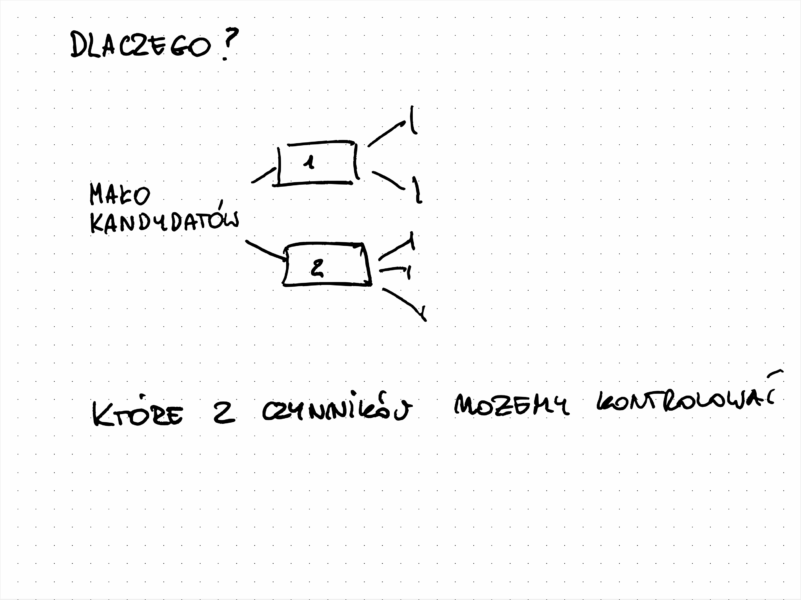
Potem cofacie się i analizujecie z czego to wynika. Tu posługujesz się tak zwanym issue tree – drzewem logicznym, w którym wykorzystujesz pytanie, Dlaczego? Drzewo logiczne pozwala ci zbadać czynniki, które wpływają na twoją sytuację. Stawiasz w nim hipotezy. Załóżmy, że chcemy się dowiedzieć dlaczego dowozimy mało kandydatów, przez co oczywiście rekrutujemy mniej niż zamierzaliśmy.

Można postawić następujące dwie hipotezy. Za wolno pracujemy (dział rekrutacji). Za mało jest wartościowych kandydatów, w lokalizacjach, w których rekrutujemy. Potem znów zadajesz pytanie Dlaczego? I rozpisujesz przyczyny. A następnie ważysz jest, badasz i sprawdzasz, na które ze zmiennych macie wpływ. A potem proponujecie rozwiązania.

Rozwiązanie (lub rozwiązania) też grupujecie i układacie w logiczną strukturę. Na samym końcu proponujecie realny timeline projektu (lub projektów).
To rozwiązanie ma kilka zalet. Po pierwsze stoicie i chodzicie, a nie siedzicie. A to znacznie poprawia myślenie i przetwarzanie materiału. Po drugie, rysujecie w miarę mówienia. A to oznacza, że już bardziej nie da się zsynchronizować słowa z obrazem. Po trzecie angażujecie się wspólnie.
Czy na takie spotkanie nie trzeba się przygotowywać? Przeciwnie! Trzeba. Potrzebujesz danych, raportów i innych źródeł potrzebnych choćby, żeby ustalać fakty. Nie trzeba jednak wklepywać wszystkiego na slajdy. Które i tak rzadko poprawiają rozumienie. Jak choćby ten slajd.

Gdy ten slajd pokazano podczas spotkania strategicznego dowództwa sił zbrojnych USA, generał McChrystal powiedział, When we understand that slide, we’ll have won the war.
Czyli jak tylko zrozumiemy ten slajd, wygramy wojnę (w Afganistanie). Dziś wiemy, że nie zdażyło się ani jedno, ani drugie.
Skomplikowane informacje trzeba przedstawiać prosto. Tylko wtedy możemy się szybciej uczyć, rozumieć, zapamiętywać, wyciągać właściwe wnioski i czasem ratować życie. Wiesz już, że jeśli chodzi o wzmocnienie wizualne warto postawić na synchronizację. Teraz opowiem ci o CCC.
CCC, czyli sposób na przeładowane slajdy.
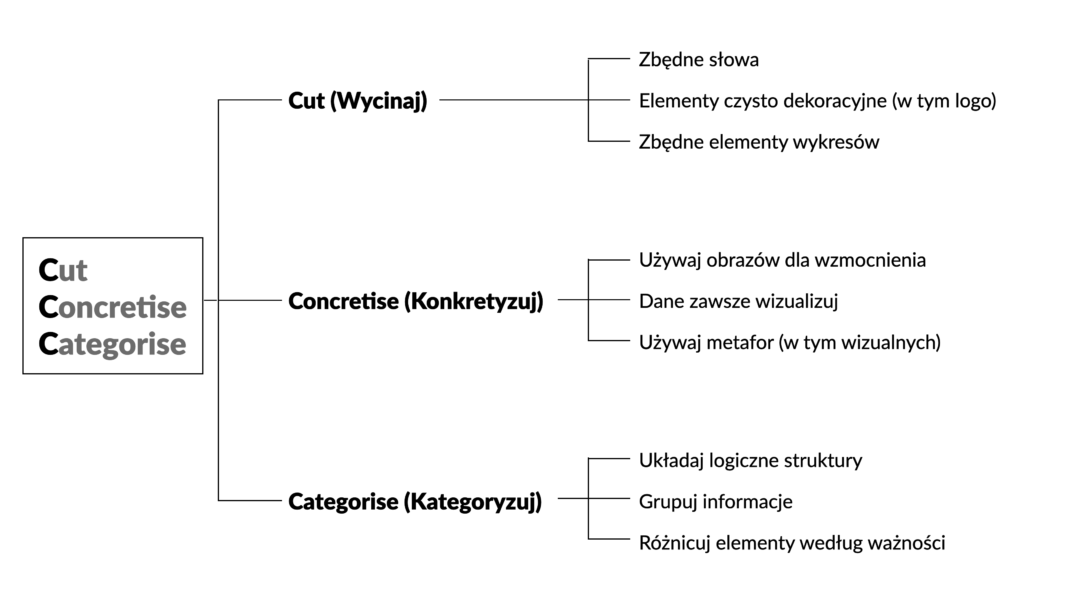
Nie chodzi o Cena Czyni Cuda. Choć jeśli skorzystasz z rad zakamuflowanych w akronimie, cuda mogą się zdarzyć. Jeśli za cuda uznamy po prostu dobre komunikaty wizualne. CCC to skrót od angielskich słów Cut, Concretise, Categorise. Czyli Tnij, Konkretyzuj i Kategoryzuj.

Trzy C to zabezpieczenie przed wrogami dobrych wzmocnień wizualnych. Jeśli wycinasz wszystko, co zbędne, chronisz innych przed przeładowaniem poznawczym. Czyli przed slajdami zawalonymi tekstem, logiem firmy, datą, numerem strony, nazwą konferencji i nazwiskiem prowadzącego.
Jeśli konkretyzujesz, to bronisz świat i siebie przed nawałem abstrakcyjnych pojęć i pustych zdań typu: Nasz zespół z pasją zaproponuje wachlarz dedykowanych rozwiązań, które pomogą wynieść twój biznes na nowy poziom i aktywnie umocnić rynkową pozycję lidera.
Czemu to zdanie jest puste? Bo nie zawiera ani jednej konkretnej informacji. I – szczerze – możnaby je odnieść do każdej prawie firmy na ziemi.
Kategoryzowanie to z kolei duże ułatwienie dla mózgu, który chce zrozumieć i zapamiętać. I łatwiej zapamiętuje logiczne grupy w strukturze TOP DOWN niż informacje poukładane na slajdzie, jak ciuchy w koszach w przecenie w TK Maxie.
Gestalt, reguły percepcji i nawyki odbiorcy
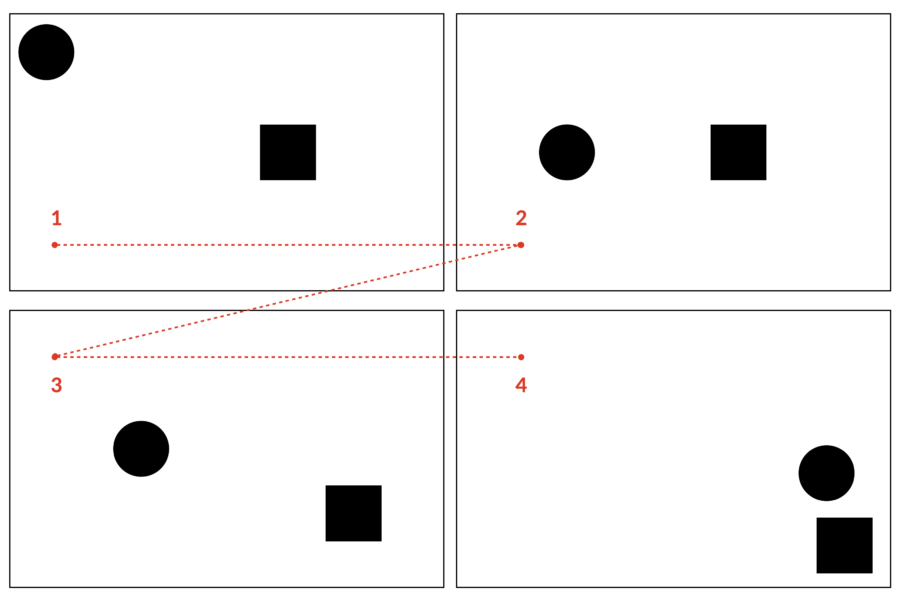
Załóżmy, że bierzesz udział w badaniu. Naukowcy zapraszają cię do pokoju. Siadasz przy biurku. Na nim leżą kartki papieru. Każda podzielona na 4 równe pola. W polach zawsze kółko i kwadrat. W różnych losowych ustawieniach. Masz szybko powiedzieć co widzisz. Jedna z kartek wygląda tak.

Jeśli jesteś jak większość osób, które brały udział w podobnym badaniu, to być może opowiesz historię o tym, że kółko weszło do pokoju, porozmawiać z kwadratem. Kwadrat się wkurzył, odwrócił na pięcie i poszedł w kąt. A kółko pobiegło za nim go przepraszać.
Właśnie opowiedziałem ci narracje, która stworzyłem na bazie przypadkowych kształtów rozmieszczonych losowo w czterech polach. Zdarzenia poukładałem w kolejności kierując się logiką czytania. Od lewej do prawej, wers po wersie. Czyli tak:

Przypisałem kształtom intencje i opowiedziałem przebieg zdarzeń modelując w głowie sekwencję ruchu w czasie. Użyłem do tego czasowników przychodzić, odchodzić.
Nie wiem, czy twoja narracja byłaby podobna. Nie wiem też, czy w ogóle twój mózg stworzył scenariusz z niczego. No prawie z niczego. Wiem jednak, że nasz mózg nieustannie wnioskuje, domyka i grupuje bodźce, by je zrozumieć. Domyka też świat w ramach, bo tylko wtedy może go ocenić. I choć czasem prowadzi to do błędnych interpretacji i iluzji optycznych, to warto tę właściwość wykorzystać. Do projektowania lepszej komunikacji wizualnej.
Te właściwości ujmę w tak zwanych prawach percepcji. Nie będę jedna fałszywie przypisywał sobie zasług. To nie ja je odkryłem. Mamy je dzięki psychologom z nurtu Gestalt. I późniejszym badaniom w obszarze psychologii poznawczej. Przedstawię ci 4 z nich.
Prawo bliskości. Czyli grupowanie razem najbliższych elementy. Czasem losowych i zupełnie przypadkowych (jak na przykład grupowanie gwiazd w gwiazdozbiory Koziorożca, Byka czy Skorpiona). Czasem zamierzonych.


Odbiorca twojego komunikatu będzie grupować przygotowane przez ciebie informacje wizualne czy tego chcesz czy nie. Lepiej przygotować je tak, by grupował zgodnie z twoją intencją. Kiedy patrzymy na slajd czy rysunek, elementy znajdujące się blisko siebie traktujemy jako powiązane ze sobą lub jako jedną całość. Tę regułę stosuj we wszystkich sytuacjach, w których chcesz grupować obiekty czy informacje różniące się pod względem koloru, kształtu, wielkości czy faktury lub treści.
Prawo podobieństwa. Czyli naturalne grupowanie elementów najbardziej podobnych.

Mózg grupuje (organizuje) obiekty, które są do siebie w jakiś sposób podobne – np. pod względem koloru, kształtu, wielkości czy faktury. Im bardziej do siebie podobne, tym oceniasz je jako bardziej spójne. Każde przełamanie wzoru podobieństwa rzuca się w oczy i jest oczywistym sposobem na podkreślenie odmienności wybranego elementu. I możesz to na przykład wykorzystać projektując wykres.

Prawo domykania. Czyli zdolność do dopełniania i domykania kształtów dzięki uzupełnianiu niewielkich przerw w doświadczanych obiektach. Tak aby tworzyć całości. To jedno z moich ulubionych praw wykorzystywanych choćby w reklamie czy marketingu. A także w designie. Przykładem domykania jest choćby Trójkąt Kanizsy.

Tym złudzeniem optycznym rozpoczynam czasem szkolenia z zakresu percepcji i projektowania komunikacji wizualnej dla początkujących. W mojej wersji wygląda to tak:

Pokazuję ten obrazek i pytam, co widzisz. I najczęściej otrzymuję takie odpowiedzi. A) Packman. B) Pizza C) Tort i D) wykres kołowy. Ta ostatnia grupa to najczęściej pracownicy korporacji. Nie wiem co ty zobaczył∗ś, ale wiem, że nie da się zobaczyć Packmana jeśli się wcześniej nigdy nie widziało Packmana. Podobnie z wykresem kołowym. Bo percepcja to wnioskowanie bazujące na pamięci (tym, co znamy) i logice, która szybko posługuje się mózg.

Zasada figura/tło. Do której ja dodaję zasadę kontrastu! Nasz mózg ma nieodpartą potrzebę odseparowania obiektów od otaczającego je tła. Klasycznym przykładem obrazującym to zjawisko jest obrazek na którym możemy zobaczyć kielich lub zwrócone do siebie dwa profile twarzy – w zależności od tego czy sfokusujemy swoją uwagę na obiekcie czarnym traktując jako tło obiekt biały, czy też odwrotnie. Dlatego tak ważny jest kontrast, gdy projektujesz swoje komunikaty wizualne. I to kontrast wyraźny. Nie żadne niuanse. Kontrast koloru i kontrast wielkości.

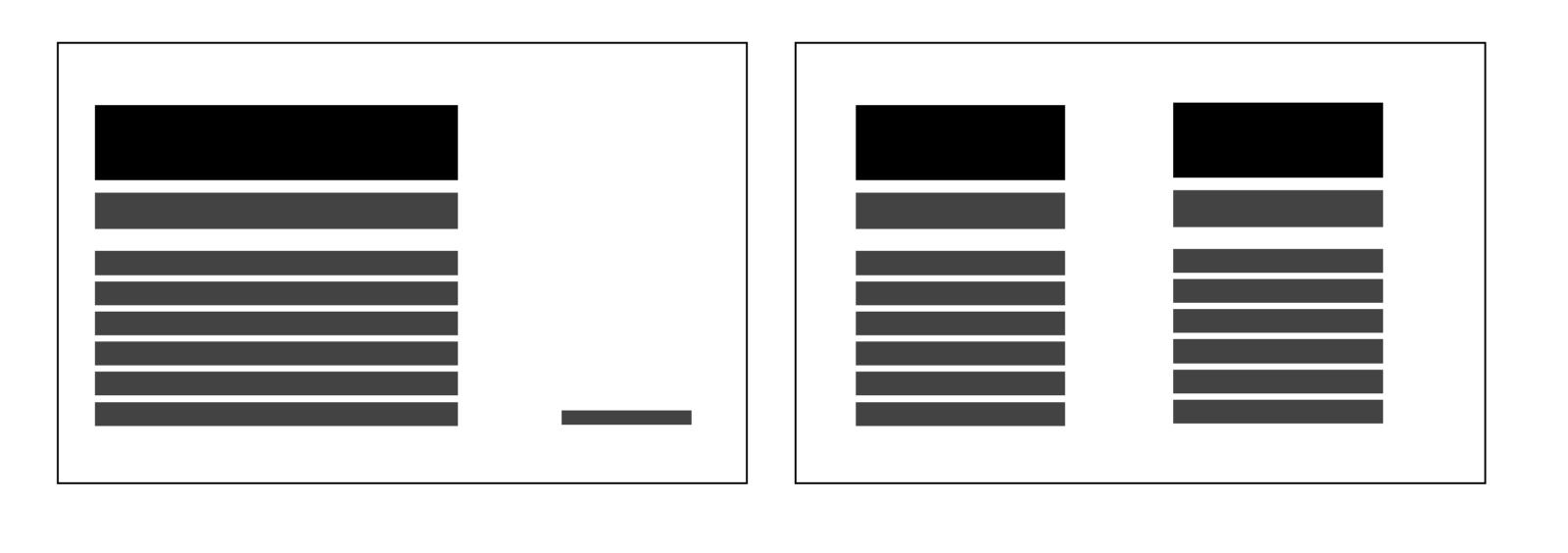
Wielkość elementów wyznacza ich hierarchię. Spójrz na przykład z lewej. Nagłówek, podtytuł i potem treść. A w prawym dolnym rogu, być może mniej istotna dodatkowa informacja.
Z prawej z kolei strony porównanie dwóch równoważnych elementów. Jak najbardziej obiektywne. Symetria i identyczne wielkości.

Gdy projektujesz, wszystko ma znaczenie. Kontrast, kształt, relacje obiektów. Wielkość nagłówków. Czasem możesz nawet sterować kolejnością czytania. I narzucać wielkością tekstu kierunek i kolejność czytania.

Nigdy jednak nie rób tego dla samej zabawy. Działaj zgodnie z tym, jakie przyzwyczajenia percepcyjne ma mózg twojego odbiorcy. Jeśli prezentujesz przebieg zdarzeń w czasie, narysuj oś biegnącą z lewej do prawej. Dlaczego? Bo w naszej kulturze w ten sposób „widzimy” czas. Mimo że formalnie czas nie biegnie w żadnym fizycznym kierunku. I nasza umowa, że biegnie z lewej do prawej jest naiwną reprezentacją.
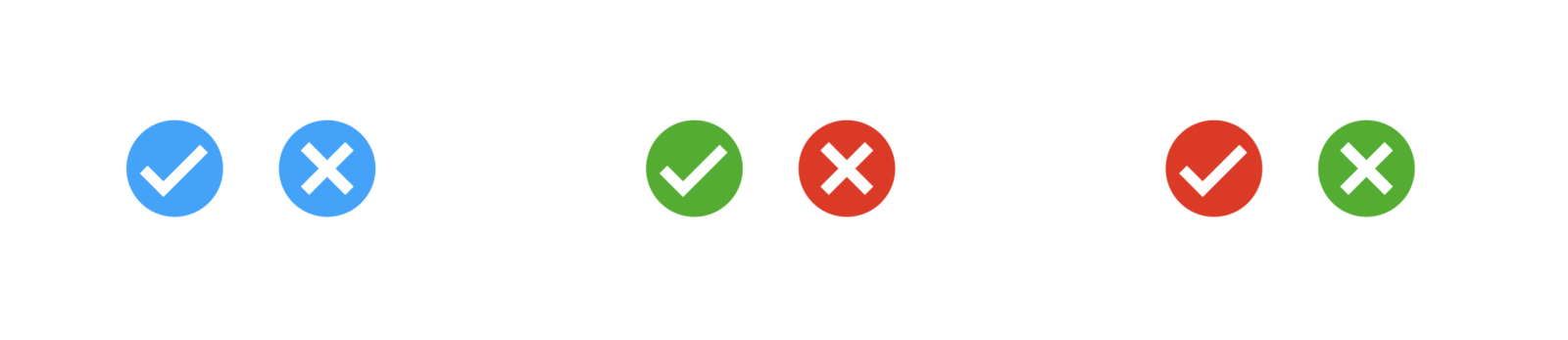
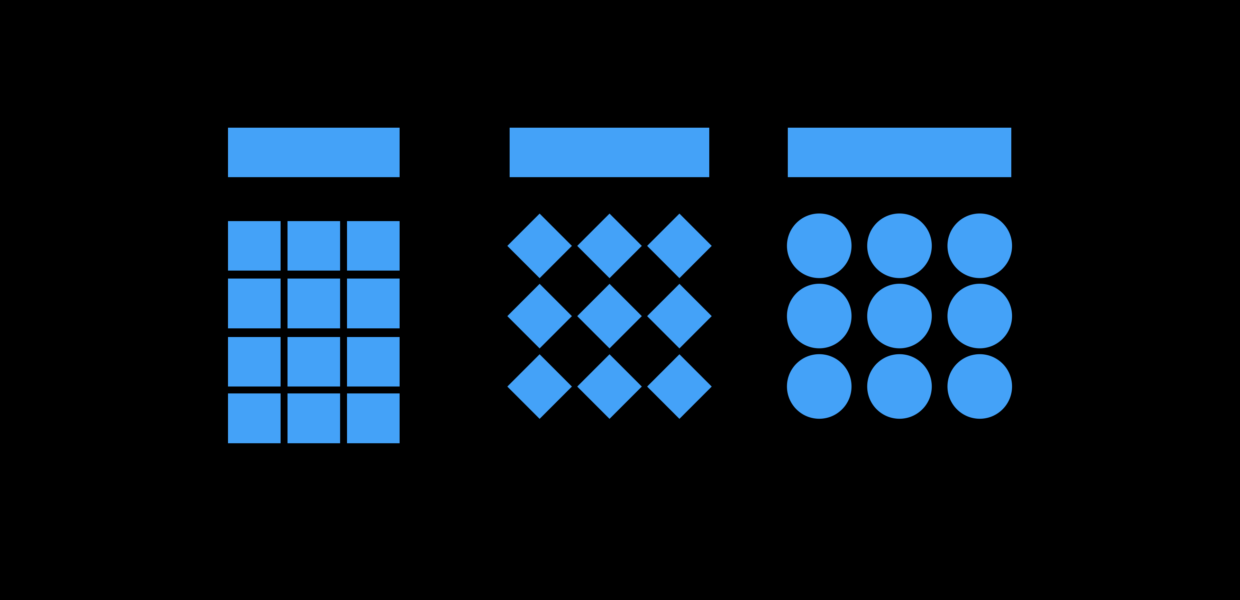
Gdy chcesz pokazać wzrosty, użyj zielonego. Spadki – czerwonego koloru. Bo w naszym kręgu cywilizacyjnym te kolory są zarezerwowane właśnie dla tych zjawisk.

Dobrze czy źle? Od lewej strony wersja neutralna z wykorzystaniem samego kształtu. W środku wersja z wykorzystanie kulturowych znaczeń kolorów. Z prawej wersja paradoksalna. I utrudniająca przetwarzanie.
Te same zasady dotyczą zarówno projektowania slajdu wzmacniającego narrację, slajdumentów, czy rysunków na whiteboardach lub flipchartach. Działaj zgodnie z tymi prawami i logiką poznawczą a będziesz ulubionym człowiekiem obszarów mózgu odpowiedzialnych za percepcję. Być może nawet wzniosą na twoją cześć toast!
Porządek pixel perfect i oś symetrii.
Jestem człowiekiem, który t-shirty składa w idealne prostokąty i układa kolorami. Co nie jest trudne – mam tylko czarne i białe. Piloty do telewizora leżą obok siebie rownolegle – od najmniejszego do największego. Lubię ten porządek.
Podobnie jak w przeważającej liczbie mózgi wolą porządek na slajdach i ilustracjach. Porównaj te dwa obrazki. Na tym z lewej porządek. Treści zgrupowane, poukładane. Wszystkie ustawione do osi.
Z prawej strony gorzej. Są już delikatne odstępstwa. I te odstępstwa rujnują kompozycję. Bo twoje komunikaty wizualne to nie obrazy Pollocka. To stateczne poukładane i pogrupowane elementy, które stoją w rządku jak wojsko na defliladzie. A nie jak pijani Szwedzi na pokładzie promiu z Kalskrony.

Pamiętaj – przez każdy obiekt można przeprowadzić oś. I według tych osi układać kolejne obiekty. Wyrównuj do lewej lub do prawej. Zawsze jednak konsekwentnie. I postaw na symetrię lub asymetrię. Odważnie!

Po lewej asymetria. Po prawej symetria. Co lepsze? To zależy! Na pewno jednak musisz podjąć decyzję i konsekwentnie powtarzać układ slajdów lub rysunków. Bo mózg docenia konsekwencję.
400 milisekund i po ptakach
400 milisekund. Tyle potrzebuje twój mózg, żeby dostrzec kolor, kształt i nadać temu, co widzi znaczenie. W tym temu, co pokazujesz mu podczas swojego wystąpienia, prezentacji czy warsztatu.
Możesz mu ten proces utrudniać, lub ułatwiać. Ja stawiam na upraszczanie. I będę upraszczał jeszcze bardziej. Bo jeśli moim celem jest przekazywanie wiedzy, motywowanie i pełne zrozumienie, to muszę stawiać na łatwość poznawczą i synchroniczne przetwarzanie.
Podstawy już znasz. Teraz pora ćwiczyć. Weź swój slajd nemesis. Największy koszmar twojego prezentacyjnego żywota. Przypomnij sobie jaką miał∗ś intencję. Jak brzmiała narracja. I zaprojektuj slajd od nowa. Tak, by wzmacniał to co mówisz. Zadbaj o synchronizację, kompozycję i skorzystaj z reguł percepcji. A na koniec wszystko ładnie poukładaj. A potem stań przed flipchartem lub ścianą, na której przykleisz folię elektrostatyczną. I narysuj wzmocnienie wizualne. Nawet jeśli dawno temu, jakiś pan lub pani powiedzieli ci, że bazgrzesz, rysujesz jak ćwok i że „koń tak nie wygląda, tak wygląda może pies”.
Nie wiem, czy od twoich komunikatów wizualnych zależy czyjeś życie. Tak dosłownie, jak życie załogi wahadłowca Columbia zależało od informacji podanej na feralnym slajdzie.
To nie PowerPoint jest winny. To ludzie, go źle używają. Daleki jestem jednak od biczowania czy linczowania ich za to. W szkołach uczą nas jak korzystać z programów, a nie jak projektować komunikację wizualną. Nie mówiąc już o tym, że plastykę (na równi) z muzyką traktuje się jako przedmiot kategorii Z.
Teraz już możesz uczyć się samodzielnie. W nauce pomoże:
- Mój kurs na UDEMY, który od zawsze kosztuje mniej niż zestaw Big Mac na lotnisku w Rębiechowie.
- Książka DataStory Nancy Duarte.
- Strona Information is Beautiful
- Oglądanie wystąpień Hansa Roslinga na TED.com, w których genialnie wzmacnia on swoje narracje wykresami i rekwizytami.
- Oglądanie, uważne analizowanie i rozkładanie na czynniki pierwsze. Czyli tak zwane reverse engineering. Jeśli coś ci się podoba i łatwo to przyswajasz, zastanów się co na to wpłynę. A jak widzisz slajd koszmarny, to pomyśl co sprawia, że jest taki koszmarny.
Nie musisz rezygnować z PowerPointa. Nie musisz od razu kupować 4000 metrów foli elektrostatycznej. Ani zapisywać się na kurs rysunku na ASP. Zacznij od poprawiania tego, na czym dziś pracujesz. Z czasem odważ się na więcej. I tak razem ze mną i innymi będziesz zmieniać świat na lepszy. One presentation at a time.
Referencje:
Ashby, F. G., & Gott, R. E. (1988). Decision rules in the perception and categorization of multidimensional stimuli. Journal of Experimental Psychology: Learning, Memory, and Cognition, 14(1), 33.
Furney, P. (2016). The Effect of Cognitive and Perceptual Load on Attention in PowerPoint Presentations (Doctoral dissertation, University of Otago).
Girshick, A. R., Landy, M. S., & Simoncelli, E. P. (2011). Cardinal rules: visual orientation perception reflects knowledge of environmental statistics. Nature neuroscience, 14(7), 926-932.
Ragan, E. D., Bowman, D. A., & Huber, K. J. (2012). Supporting cognitive processing with spatial information presentations in virtual environments. Virtual Reality, 16(4), 301-314.
Riding, R., & Douglas, G. (1993). The effect of cognitive style and mode of presentation on learning performance. British Journal of Educational Psychology, 63(2), 297-307.
Thompson, C. (2003). PowerPoint makes you dumb. New York Times, 14.
¹ Ciekawostka – Gaskin i Austin pierwotnie stworzyli program PPTX na komputery Mackintosh. Czyli zanim Microsoft kupił za 14 milionów dolarów program, przez 3 miesiące był dostępny tylko dla użytkowników systemu MacOS. Dziś Power Point zainstalowany jest na miliardzie komputerów. A każdego dnia 30 milionów prezentacji stworzonych w tym programie przyczynia się do cierpień twoich bliźnich.
² Tufte to mój kolejny ulubiony statystyk. Poza nim uwielbiam Hansa Roslinga, Sebastiana Wernicke i statystyczkę Janinę Bąk.
³ Gdy mózg prawidłowo i łatwością przetwarza i integruje materiał odczuwa tak zwaną łatwość poznawczą. Przeciwieństwo przeciążenia poznawczego. Ta pierwsza sprawia, że treść jest lepiej integrowana. Mniej też wyczerpujemy zasoby poznawcze. A to z kolei sprzyja podejmowaniu lepszych decyzji. Przeciążenie poznawcze sporo nas kosztuje. Wyczerpujemy zasoby poznawcze, a co za tym idzie możemy podejmować gorsze decyzje.
⁴ Pamietam, jak podczas kilku wystąpień konferencyjnych rysowałem w miarę mówienia. na iPadzie i na Microsoft Surface. Nie było to łatwe i wymagało innego przygotowania. Jednak efekt był świetny!
⁵ Structured communication to logiczna i strukturalizowana komunikacja. Korzysta się w niej z takich narzędzi jak SCQA (Situation, Complication, Question, Answer), Pyramid Principle, Issue Tree i z wiedzy o logice odbiorcy. Stawia się na komunikację TOP DOWN.





















Komentarze
Proszę o zachowanie kultury wypowiedzi w komentarzach.