
Przed Tobą
- Dowiesz się jak ważne są pauza i pointa
- Przeczytasz o roli slajdów w prezentacji
- Opiszę mechanizmy efekt wyższości obrazu i syntezę percepcyjną
- Odkryjesz co jest kluczowym elementem skutecznej prezentacji
- Przedstawię Ci przykład Tima Urbana
Pauza i pointa. Piękna para. Idealnie sprawdza się w muzyce, gdy przybiera formę ciszy przed burzą i autentycznego tutti z przytupem. Dobrze działa w horrorach. I świetnie sprawdzi się w prezentacjach. Dobrych prezentacjach – rozumianych jako idealnie zsynchronizowana całość dźwięku (głos prelegenta) i obrazu (wzmacniających narrację elementów graficznych, zdjęć, haseł i wykresów).
Slajd w twojej prezentacji to nie teleprompter. Slajd NIE jest do czytania. Do czytania są książki, artykuły (takie jak ten), dokumenty czy instrukcje obsługi. Prezentacje (obojętnie czy sprzedażowe czy edukacyjne) są do słuchania i oglądania.
Role w tym teatrze wystąpień publicznych przydzielone są następująco – Ty dźwigasz odpowiedzialność za dobrze logicznie opowiedzianą narrację (story) a slajdy wzmacniają to, co mówisz. Wzmacniają. Nigdy nie dublują.
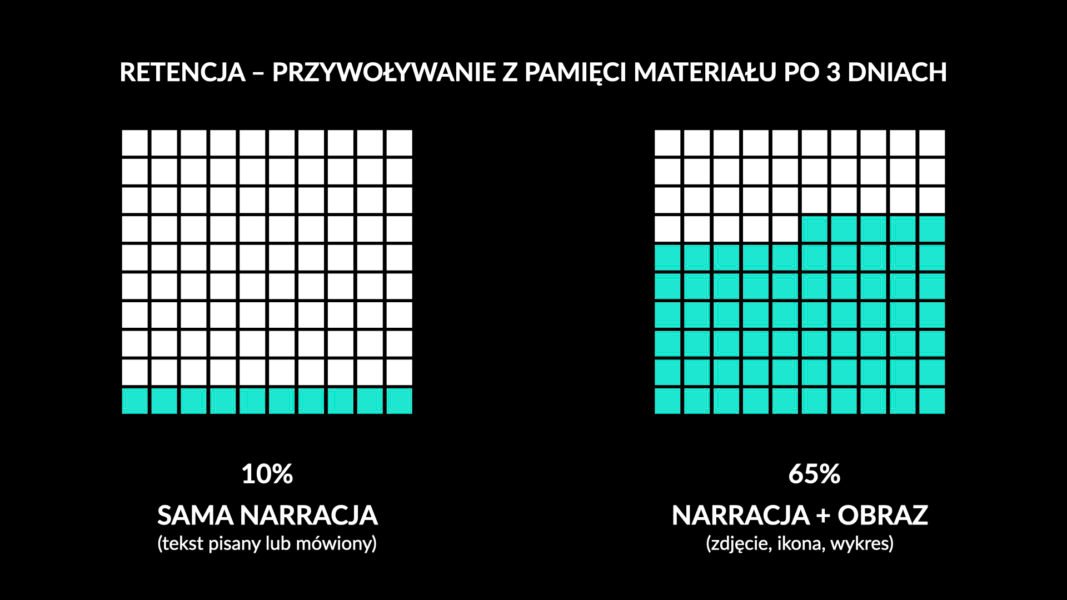
Dobre wzmocnienie bazuje na dwóch psychologicznych mechanizmach. Pierwszy to tak zwany efekt wyższości obrazu – gdy słowu mówionemu towarzyszy obraz, treści są znacznie lepiej zapamiętywane.

By Randy Krum, Wiley & Sons.
Drugi to tak zwana synteza percepcyjna. Mój, twój i każdy inny mózg na tej ziemi nieustannie inferuje (wnioskuje). Lubi szybko skanować to co widzi. Potrzebuje 400 milisekund, żeby od momentu dostrzeżenia koloru i kształtu nadać treści znaczenie. Jeśli oczywiście treść jest dobrze przygotowana.
Tak jak w przypadku doskonałej graficznej pointy, która posługuje się Tim Urban w swoim obłędnym wystąpieniu.
Dziś w #Analizy nie będę badał treści. Skupię się tylko na szczególnej technice – slajd jako pointa graficzna narracji.
Na początek definicja pointy. Puenta, pointa (fr. point = kropka) – zaskakujące sformułowanie podkreślające sens wypowiedzi lub utworu literackiego umieszczone na końcu. No właśnie – NA KOŃCU. Podkreślam to, bo wielu prelegentów marnuje potencjał fantastycznej pointy wypychając ją przed szereg.
Porównaj te dwie narracje:
Na całym świecie kobiety żyją średnio o 6-8 lat dłużej niż mężczyźni. Na całym świecie, poza jednym miejscem. W tym jednym miejscu nie tylko mężczyźni żyją tak samo długo jak kobiety. Jest tam 10 razy więcej stulatków niż w USA i 6 razy więcej stulatków niż w pobliskich kontynentalnych Włoszech. To miejsce to zespół kilku wiosek w górzystych regionach…
Sardynii.
Na całym świecie, poza zespół kilku wiosek w górzystych regionach Sardynii, kobiety żyją średnio o 6-8 lat dłużej niż mężczyźni. W tym jednym miejscu nie tylko mężczyźni żyją tak samo długo jak kobiety. Jest tam 10 razy więcej stulatków niż w USA i 6 razy więcej stulatków niż w pobliskich kontynentalnych Włoszech.
Pointą ma być Sardynia. I do tej pointy trzeba słuchacza narracją podprowadzić. Gdyby tej pierwszej narracji towarzyszyły slajdy, to tekst „Sardynia” mogłoby się pokazać idealnie zsynchronizowane z wypowiedzianym słowem Sardynia.
Czasem pointy nie trzeba nawet wypowiadać. Wystarczy ją pokazać. Tak jak robi to Tim Urban w tym fragmencie.
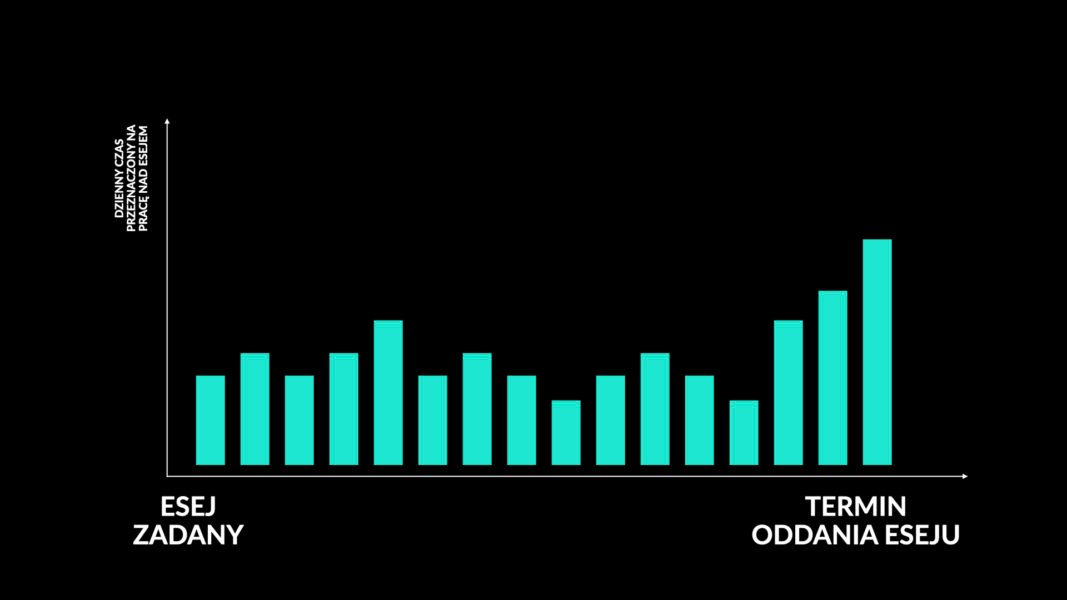
W college’u studiowałem nauki polityczne, co oznacza, że musiałem dużo pisać. Kiedy normalny student pisze esej, rozkłada pracę mniej więcej tak.
Po tym „tak” Tim Urban przerzuca naszą uwagę na slajd, na którym jest wykres.

W ciągu 400 milisekund mózg odbiorców omiata bardzo prostu wykres i wnioskuje, że „normalny student” rozkłada pracę sensownie i pracuje systematycznie. Sekwencja kolor, kształt i znaczenie rozgrywa się w oka mgnieniu.
Potem Urban mówi dalej:
Też tak chciałem. Taki był plan. Byłem przygotowany, ale kiedy nadchodził czas na esej, robiłem coś takiego.
I znów przekierowuje naszą uwagę na slajd. Pokazuje to:

I naprawdę nie potrzebujemy wiele, żeby zrozumieć tę pointę. Co więcej oba wykresy są identycznie zaprojektowane. A to sprawia, że mózg ma ułatwione zadanie. Porównuje dwa obrazy w bardzo szybkim tempie. I nie musi marnować zasobów na powtórną analizę osi wykresu czy układu slajdów.
Tim Urban zresztą wykorzystuję te technikę bardzo sprawnie w całym swoim wystąpieniu. Raz idealnie wyprowadza nas w pole – też wykorzystując sekwencję narracja + graficzna pointa. Tak jest w tym fragmencie:
Parę lat temu postanowiłem pisać o odkładaniu na później. Moje zachowanie zawsze dziwiło nie-prokrastynatorów i chciałem wytłumaczyć nieodwlekającym tego świata, co dzieje się w głowie prokrastynatora, dlaczego tacy jesteśmy.
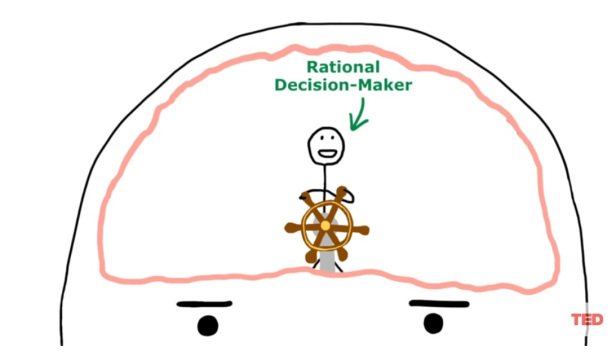
Miałem teorię, że mózg prokrastynatora różni się od mózgu innych ludzi. Znalazłem laboratorium rezonansu magnetycznego, gdzie mogłem zeskanować swój mózg i mózg prawdziwego nie-prokrastynatora, żeby móc je porównać. Przyniosłem je dziś, żeby wam pokazać. Spróbujcie przyjrzeć się dokładnie, żeby zobaczyć różnicę. Jeśli nie jesteście ekspertami od mózgu, nie będzie to oczywiste, ale spójrzcie. Oto mózg nie-prokrastynatora.
Tu cała narracja poprowadzona jest tak, żebyśmy naprawdę sądzili, że zobaczymy wyniki poważnego badania. Urban konstruuje nasze oczekiwanie za pomocą taki słów jak: Znalazłem laboratorium rezonansu magnetycznego, gdzie mogłem zeskanować swój mózg i mózg prawdziwego nie-prokrastynatora.
To brzmi jak całkiem naukowa teoria. I całkiem sensowna metodologia badania. Potem Urban idzie dalej. Mówi przecież, że „Jeśli nie jesteście ekspertami od mózgu, nie będzie to oczywiste, ale spójrzcie”. I pokazuje nam to:

Nasze oczekiwanie zderza się z formą. I ten kontrast wywołuje śmiech. Spodziewaliśmy się zdjęć fMRI a dostaliśmy grafikę w MS Paint.
Ten zresztą obraz – jak i pozostałe w tej prezentacji – stworzył sam autor. Swoje wpisy na blogu wzmacnia obrazkami w podobnym stylu. I ten komiczny, konsekwentnie stosowany styl się sprawdza. Jasne, że nie zawsze, ale w prostej prezentacji edukacyjno-inspirującej, jak najbardziej.
Zresztą trzeba mieć dużo dystansu do siebie i poczucia humoru, żeby z gracją rysować takie rzeczy w MS Paint.
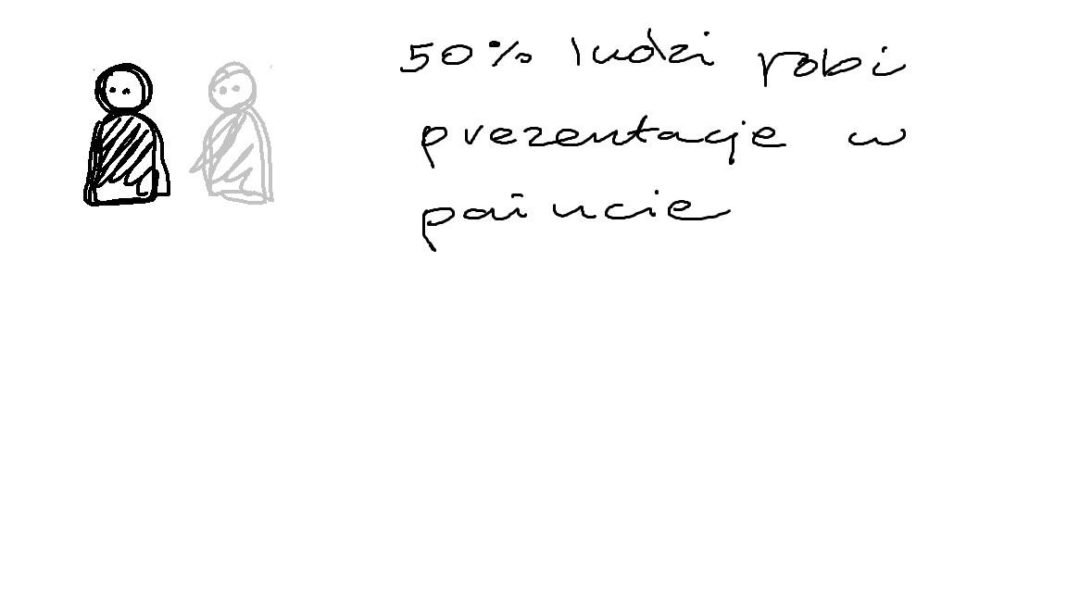
Zresztą takim poczuciem humoru wykazał się jeden z moich studentów – Przemek Pachut. Na moich zajęciach na USWPS studenci mieli za zadanie wykorzystać jedną z technik wizualizacji danych oraz tzw. technikę blur (wyszarzania elementów mniej istotnych i ostrego kontrastowania tych ważnych). Wszyscy studenci prezentowali po kolei swoje prace. Bardzo prawidłowe. Na koniec swoją pracę pokazał Przemek. I wyglądała ona tak;

Ta praca była świetna. Po pierwsze Przemek zilustrował dane. Po drugie zilustrował dane dotyczące narzędzia MS Paint i sam je wykorzystał do zrobienia tej… infografiki. Jedyne dwie uwagi jakie miałem to – skąd te dane i kompozycja.
Pytanie o dane zadaje zawsze – chociaż zdaję sobie, że tu akurat był to raczej żart. Natomiast kompozycja to na moich szkoleniach i zajęciach to ważny temat. Tu całość informacji uleciała ku niebu. A to akurat błąd. Błąd, który zawsze można poprawić.

W swoim wystąpieniu Tim Urban bardzo często wykorzystuje sekwencję narracja + graficzna pointa. Konsekwentnie też jego graficzne pointy są namalowane w MS Paint. I konsekwentnie śmieszą.
Obejrzyj to wystąpienie i znajdź wszystkie takie sekwencje. Przeanalizuj je i zwróć uwagę, jak są skonstruowane. I znajdź przestrzeń w swoich prezentacjach na tę technikę. Pamiętaj:
– pointa musi być na końcu
– do pointy trzeba słuchacza podprowadzić
– pointa może być wypowiedziana lub pokazana
– jeśli pointę chcesz pokazać, to zrób test i upewnij się, że odbiorcy rozumieją ją zgodnie z Twoją intencją.
Dlaczego warto tę technikę opanować? Ma co najmniej dwa powody. Po pierwsze umiejętnie skonstruowana narracja, która podprowadza do pointy, skupia uwagę. A o to często walczymy jako prelegenci. Po drugie – dobrze skonstruowana pointa wzmocniona obrazem będzie lepiej zapamiętana. A o to chyba też nam często chodzi.
Prawda?
Jeśli chcesz się nauczyć projektować slajdy przyjazne mózgowi. I zależy ci na tym, żeby twoje wykresy czarowały niczym Krzysztof Ibisz uśmiechem, to mam dla Ciebie dobra wiadomość. Po pierwszych trzech, wyprzedanych terminach, organizuje kolejne dwa na szkolenie otwarte.


Jeśli masz ochotę dołączyć do grupy ludzi, którzy nie chcą krzywdzić świata złymi slajdami, to pisz na: piotr@bucki.pro










Komentarze
Proszę o zachowanie kultury wypowiedzi w komentarzach.